Cara Membuat Wesite Biodata dengan HTML dan CSS – Membuat website biodata dengan HTML dan CSS adalah langkah pertama yang bagus bagi pemula yang ingin belajar tentang pengembangan web. Saat ini, internet telah menjadi sarana yang sangat penting untuk berbagi informasi tentang diri Anda kepada dunia. Dengan membuat website biodata, Anda dapat menampilkan informasi pribadi Anda, seperti nama, foto, pendidikan, pengalaman kerja, dan minat Anda secara online.
Dalam panduan ini, Anda akan diajak melalui langkah-langkah detail untuk membuat website biodata yang sederhana namun menarik. Kami akan membimbing Anda dari awal hingga akhir, dari membuat folder proyek hingga menyimpan dan melihat tampilan website Anda.
Jika Anda seorang pemula dalam dunia pengembangan web, jangan khawatir! Langkah-langkahnya akan dijelaskan dengan baik dan mudah dipahami. Bahkan jika Anda tidak memiliki pengalaman sebelumnya dalam coding, Anda dapat mengikuti panduan ini dan membuat website biodata Anda sendiri dalam waktu singkat.
Alat yang Harus Disiapkan
Berikut ini beberapa alat yang harus Anda Siapkan untuk dapat membuat website biodata dengan html dan css:
- Perangkat laptop,
- Google chrome (Web browser),
- Sublime text (Text editor code),
- Niat yang kuat.
Cara Membuat Website Biodata dengan HTML dan CSS
1. Buat Folder Project Website Biodata
Langkah pertama adalah membuat folder proyek di komputer Anda. Ini akan menjadi tempat di mana Anda akan menyimpan semua file yang terkait dengan website biodata Anda. Beri nama folder tersebut sesuai dengan keinginan Anda, misalnya “Website_Biodata“.
2. Buat Folder Img
Dalam folder proyek Anda, buatlah folder baru dengan nama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang akan Anda gunakan dalam website biodata Anda. Download gambar disini untuk di implementasikan dalam website biodata sebagai contoh.
3. Buat Sebuah File website_biodata.html
Sekarang, mari kita mulai membuat file HTML untuk halaman website biodata Anda. Buka editor teks favorit Anda dan buatlah file baru dengan nama “website_biodata.html“. Kemudian, mulailah menulis kode HTML dasar di dalamnya.
Berikut ini file html yang dapat Anda tambahkan untuk membuat website biodata dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Biodata</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>Biodata</h1> </header> <div class="container"> <div class="profile"> <img src="img/profile.png" alt="Profil Gambar"> <h2>Nama: John Doe</h2> <p>Umur: 30 tahun</p> <p>Alamat: Jl. Contoh No. 123</p> <p>Pendidikan: Sarjana Komputer</p> </div> </div> </body> </html>
4. Buat File style.css
Selanjutnya, Anda perlu membuat file CSS untuk mendesain tampilan website biodata Anda. Buatlah file baru dengan nama “style.css” di dalam folder proyek Anda.
Berikut ini file css yang dapat Anda tambahkan untuk membuat website biodata dengan html dan css:
body { font-family: Arial, sans-serif; margin: 0; padding: 0; } header { background-color: #333; color: #fff; text-align: center; padding: 20px 0; } .container { width: 80%; margin: 0 auto; } .profile { text-align: center; margin-top: 50px; } .profile img { width: 200px; height: 200px; border-radius: 50%; margin-bottom: 20px; } .profile h2 { color: #333; } .profile p { color: #666; margin-bottom: 10px; }
5. Mengubah Tampilan Website Biodata
Sekarang, kita akan mulai mengubah tampilan website biodata menggunakan HTML dan CSS yang telah Anda buat. Tambahkan konten seperti judul, foto, dan informasi biodata Anda ke dalam file “website_biodata.html“. Gunakan tag HTML dan tambahkan kelas CSS yang sesuai untuk memformat tampilan.
<div class="container"> <h1>Biodata</h1> <img src="img/profile.jpg" alt="Foto Profil"> <p>Nama: John Doe</p> <p>Umur: 25 tahun</p> <p>Alamat: Jl. Contoh No. 123</p> <!-- Tambahkan informasi biodata lainnya di sini --> </div>
Pastikan untuk menyimpan gambar profil Anda di dalam folder “img” dan menggantinya dengan nama dan alamat file yang sesuai.
6. Save & View Tampilan
Setelah Anda selesai mengedit file HTML dan CSS, simpan perubahan yang telah Anda buat. Buka file “website_biodata.html” menggunakan browser web favorit Anda untuk melihat tampilan website biodata Anda yang baru.
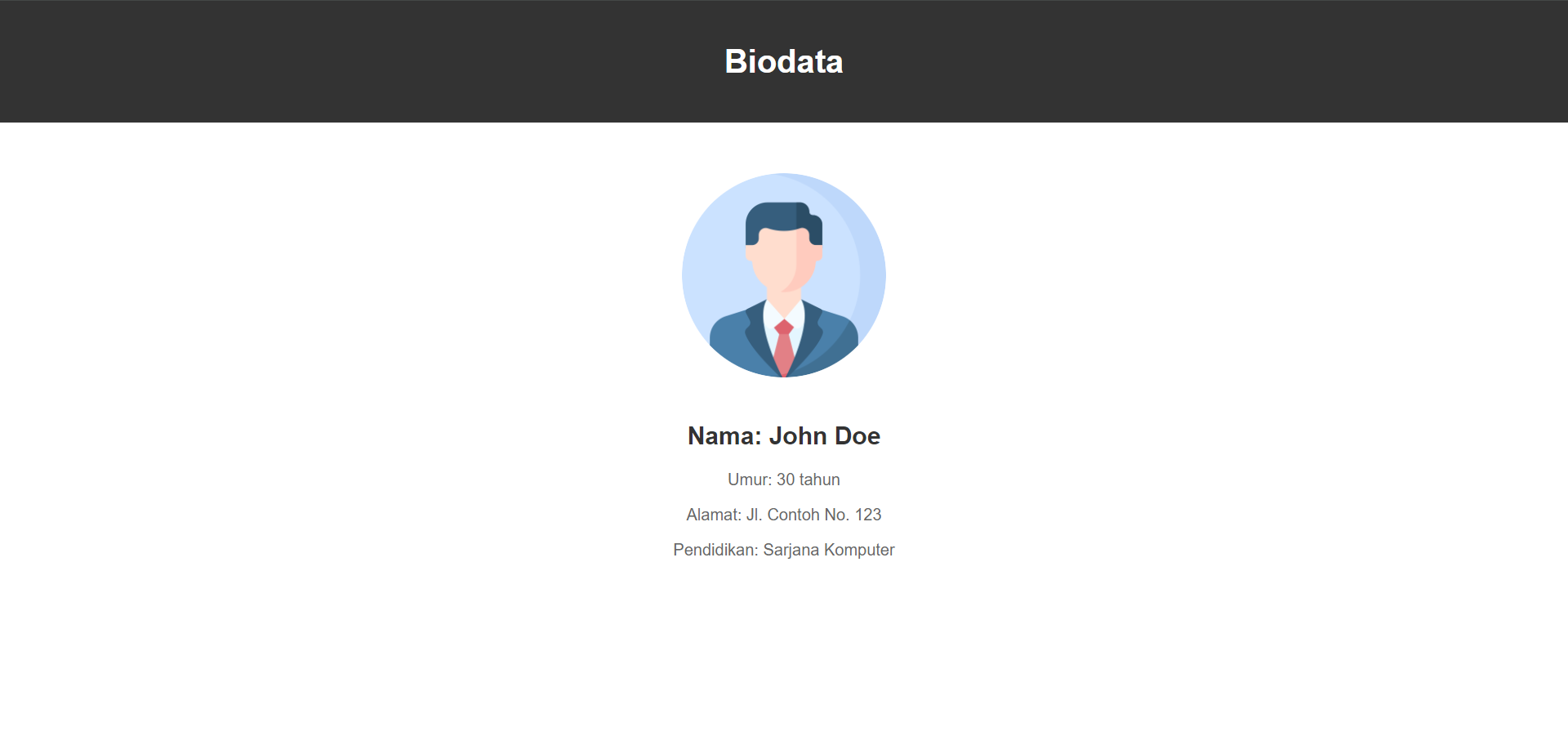
Preview hasil
Berikut ini preview hasil website biodata dengan html dan css jika Anda berhasil membuatnya:

Penutup
Setelah Anda selesai mengikuti langkah-langkah di atas, Anda sekarang memiliki sebuah website biodata yang sederhana namun efektif. Anda telah belajar bagaimana menggunakan HTML dan CSS untuk membuat tampilan yang menarik dan informatif. Teruslah eksplorasi dan latihan dalam pengembangan web, dan Anda akan semakin mahir dalam waktu singkat.
Jangan ragu untuk terus belajar dan mengembangkan keterampilan Anda dalam pembuatan website. Internet menyediakan banyak sumber daya dan tutorial yang dapat membantu Anda meningkatkan kemampuan Anda lebih lanjut. Selamat mencoba, dan semoga sukses dalam perjalanan Anda sebagai pengembang web!