Cara Membua Sidebar dengan HTML dan CSS – Dalam dunia desain web, sidebar adalah elemen yang umumnya ditempatkan di sisi kiri atau kanan halaman web. Sidebar biasanya digunakan untuk menampilkan navigasi, tautan penting, atau informasi tambahan yang relevan dengan konten utama. Membuat sidebar dengan HTML dan CSS adalah langkah yang penting untuk dipelajari oleh para pemula yang tertarik dalam mengembangkan situs web mereka sendiri.
Jika Anda baru memasuki dunia pengembangan web, tidak perlu khawatir! Dalam artikel ini, caramembuatweb akan membahas langkah-langkah detail tentang cara membuat sidebar sederhana menggunakan HTML dan CSS. Mari kita mulai dengan langkah-langkahnya:
Alat yang harus Disiapkan
Berikut ini beberapa alat yang harus Anda siapkan untuk membuat sidebar dengan html dan css:
- Perangkat laptop,
- Notepad++ (Text editor code),
- Google chrome (Web browser),
- Niat yang kuat.
Cara Membuat Sidebar dengan HTML dan CSS
1. Buat Folder Proyek Sidebar
Langkah pertama yang harus Anda lakukan adalah membuat folder proyek untuk menyimpan semua file yang terkait dengan pembuatan sidebar. Ini akan membantu Anda menjaga kerapihan dan keteraturan dalam pengembangan proyek web Anda.
2. Buat Folder Img
Selanjutnya, di dalam folder proyek, buat folder baru bernama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang mungkin Anda gunakan dalam proyek sidebar Anda. Download gambar disini untuk di implementasikan ke dalam proyek sidebar dengan html dan css.
3. Buat Sebuah File sidebar.html
Sekarang saatnya untuk membuat file HTML untuk sidebar Anda. Gunakan teks editor favorit Anda dan buatlah file baru dengan nama “sidebar.html“. Ini akan menjadi tempat di mana Anda akan menulis kode HTML untuk struktur sidebar.
Berikut ini source code html yang harus Anda tambahkan untuk dapat membuat sidebar dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sidebar Website</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="sidebar"> <h2>Sidebar</h2> <ul> <li><a href="https://riztekno.com/">Home</a></li> <li><a href="https://riztekno.com/">About</a></li> <li><a href="https://riztekno.com/">Services</a></li> <li><a href="https://riztekno.com/">Contact</a></li> </ul> </div> <div class="content"> <h2>Welcome to Our Website</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque magna et orci aliquam, nec fermentum mi facilisis.</p> <img src="img/gambar.jpg" alt="Gambar" width="400"> </div> </div> </body> </html>
4. Buat File style.css
Selain file HTML, Anda juga perlu membuat file CSS untuk mengatur tata letak dan gaya sidebar Anda. Buatlah file baru bernama “style.css” di dalam folder proyek sidebar Anda.
Berikut ini source code css yang harus Anda tambahkan untuk dapat membuat sidebar dengan html dan css:
body { margin: 0; font-family: Arial, sans-serif; } .container { display: flex; } .sidebar { background-color: #333; color: #fff; padding: 20px; min-width: 200px; } .sidebar h2 { margin-bottom: 20px; } .sidebar ul { list-style-type: none; padding: 0; } .sidebar ul li { margin-bottom: 10px; } .sidebar ul li a { color: #fff; text-decoration: none; } .content { padding: 20px; } .content h2 { color: #333; } .content p { color: #666; } .content img { margin-top: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }
5. Mengubah Tampilan Sidebar
Sekarang, mari kita mulai menulis kode! Di dalam file “sidebar.html“, Anda akan menambahkan struktur HTML untuk sidebar dan di file “style.css“, Anda akan menentukan gaya untuk membuatnya terlihat menarik.
6. Simpan & Lihat Tampilan
Setelah selesai menulis kode HTML dan CSS, jangan lupa untuk menyimpan semua perubahan yang Anda buat. Lalu, buka file “sidebar.html” menggunakan browser web Anda untuk melihat tampilan dari sidebar yang baru Anda buat.
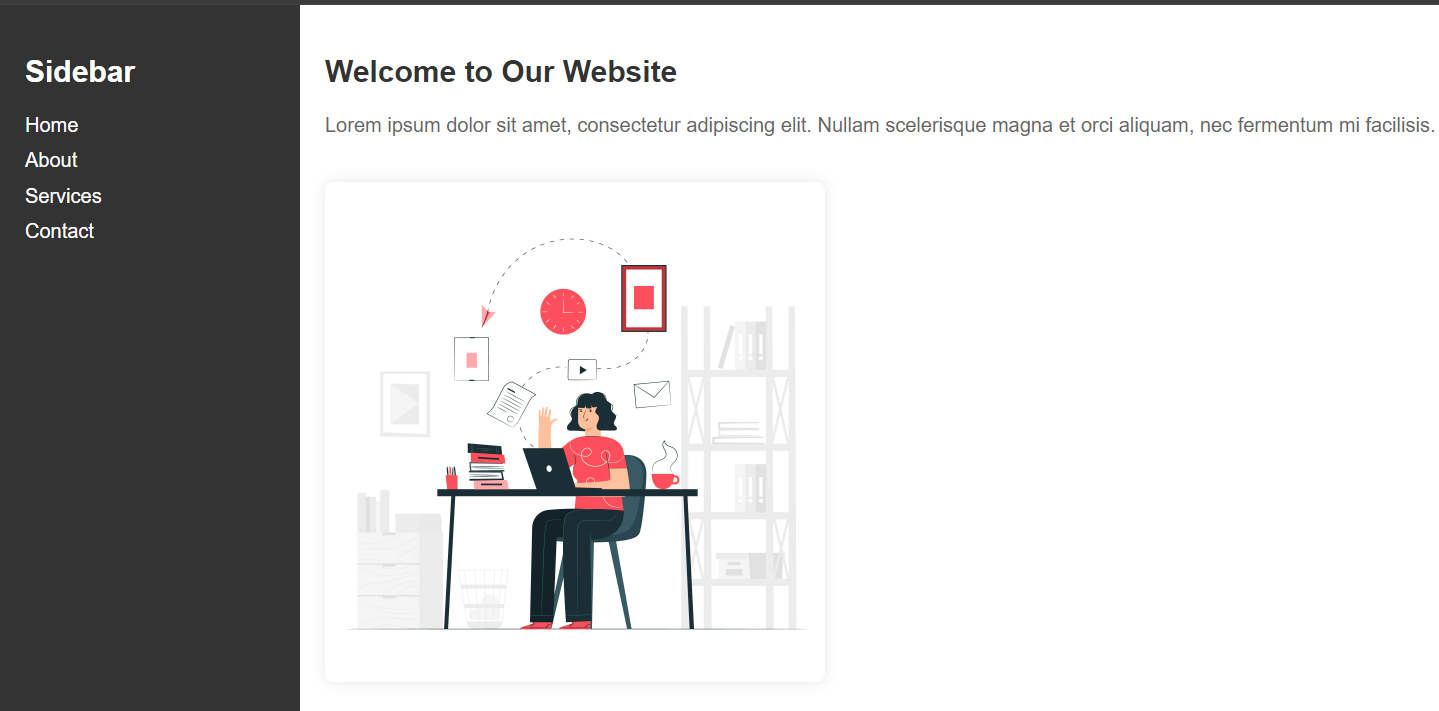
Preview hasil
Berikut ini hasil preview sidebar dengan html dan css jika Anda berhasil membuatnya:

Penutup
Dengan mengikuti langkah-langkah sederhana di atas, Anda dapat membuat sidebar yang berfungsi dengan mudah menggunakan HTML dan CSS. Jangan ragu untuk bereksperimen dengan kode Anda sendiri dan menyesuaikannya sesuai dengan kebutuhan dan preferensi desain Anda. Semoga artikel ini membantu Anda memahami dasar-dasar pembuatan sidebar dan memberikan inspirasi untuk proyek web Anda berikutnya!
Untuk informasi lebih lanjut tentang pengembangan web dan tutorial-tutorial terkait, pastikan untuk tetap terhubung dengan kami. Terima kasih telah membaca!