Cara Membuat Template Website Sederhana dengan HTML dan CSS – Dalam dunia yang semakin terhubung secara digital, memiliki pengetahuan dasar tentang pengembangan web adalah aset berharga. Salah satu langkah penting yang dapat Anda ambil adalah mempelajari cara membuat template sederhana menggunakan HTML dan CSS. Dalam panduan ini, kami akan membahas langkah-langkah detail yang mudah dipahami bagi pemula untuk menciptakan template website yang sederhana namun efektif.
Dengan teknologi yang terus berkembang, kemampuan untuk membuat dan mengedit website telah menjadi lebih mudah dari sebelumnya. Dengan memahami dasar-dasar HTML dan CSS, Anda akan dapat menciptakan tampilan website yang menarik dan fungsional sesuai dengan kebutuhan Anda.
Mari kita mulai dengan langkah pertama dalam perjalanan Anda menuju pemahaman yang lebih baik tentang pengembangan web: membuat template sederhana menggunakan HTML dan CSS. Ikuti langkah-langkah di bawah ini dengan seksama, dan Anda akan memiliki dasar yang kokoh untuk membangun kemampuan Anda dalam mengembangkan halaman web.
Saat kita memasuki era digital yang semakin maju, memiliki keterampilan dalam pengembangan web dapat membuka pintu untuk berbagai kesempatan karir dan proyek kreatif. Dengan mempelajari cara membuat template sederhana menggunakan HTML dan CSS, Anda dapat membangun landasan yang kuat untuk eksplorasi lebih lanjut dalam dunia web development.
Jadi, tanpa menunggu lebih lama, mari kita mulai perjalanan kita dalam mempelajari cara membuat template website sederhana yang menarik dan efisien menggunakan HTML dan CSS.
Alat yang Harus Anda Siapkan
Berikut ini beberapa alat yang harus Anda siapkan untuk dapat membuat template website sederhana dengan html dan css:
- Perangkat laptop,
- Google chrome (Web browser),
- Sublime text (Text editor code),
- Niat yang kuat.
Cara Membuat Template Website Sederhana dengan HTML dan CSS
1. Buat Folder Project Template Website
Langkah pertama adalah membuat folder khusus untuk proyek template website Anda. Anda dapat memberi nama folder ini sesuai dengan judul proyek Anda untuk memudahkan pengorganisasian.
2. Buat Folder Img
Di dalam folder proyek Anda, buat sub-folder bernama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang akan Anda gunakan dalam template website Anda. Download gambar disini untuk diimplementasikan pada project template website sederhana.
3. Buat Sebuah File template_website_sederhana.html
Buka editor teks favorit Anda dan buat file baru dengan nama “template_website_sederhana.html” di dalam folder proyek Anda. File ini akan menjadi halaman utama dari template website sederhana Anda.
Berikut ini file html yang dapat Anda tambahkan untuk membuat template website sederhana dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Website Sederhana</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <div class="container"> <h1>Website Sederhana</h1> <nav> <ul> <li><a href="https://riztekno.com/">Beranda</a></li> <li><a href="https://riztekno.com/">Tentang</a></li> <li><a href="https://riztekno.com/">Layanan</a></li> <li><a href="https://riztekno.com/">Kontak</a></li> </ul> </nav> </div> </header> <section class="hero"> <div class="container"> <img src="img/landing_image.jpg" alt="Landing Image"> <h2>Selamat datang di Website Sederhana!</h2> <p>Ini adalah contoh template website sederhana dengan HTML dan CSS.</p> <a href="https://riztekno.com/" class="btn">Pelajari lebih lanjut</a> </div> </section> <section class="features"> <div class="container"> <h2>Fitur Utama</h2> <div class="feature-item"> <img src="img/image1.jpg" alt="Fitur 1"> <h3>Fitur 1</h3> <p>Deskripsi fitur 1 lorem ipsum dolor sit amet.</p> </div> <div class="feature-item"> <img src="img/image2.jpg" alt="Fitur 2"> <h3>Fitur 2</h3> <p>Deskripsi fitur 2 consectetur adipiscing elit.</p> </div> <div class="feature-item"> <img src="img/image3.jpg" alt="Fitur 3"> <h3>Fitur 3</h3> <p>Deskripsi fitur 3 sed do eiusmod tempor incididunt.</p> </div> </div> </section> <footer> <div class="container"> <p>Hak Cipta © 2024 Website Sederhana</p> </div> </footer> </body> </html>
4. Buat File style.css
Selanjutnya, buat file CSS terpisah dengan nama “style.css” di dalam folder proyek Anda. File ini akan digunakan untuk menyesuaikan tampilan halaman website Anda.
Berikut ini file css yang dapat Anda tambahkan untuk membuat template website sederhana dengan html dan css:
body { margin: 0; font-family: Arial, sans-serif; } .container { width: 80%; margin: 0 auto; overflow: hidden; } header { background: #333; color: #fff; padding: 20px 0; } header h1 { float: left; margin: 0; } nav ul { float: right; margin: 0; padding: 0; } nav ul li { display: inline; } nav ul li a { color: #fff; text-decoration: none; padding: 10px 15px; } .hero { background: #f4f4f4; padding: 100px 0; text-align: center; } .hero h2 { margin: 0; } .features { padding: 50px 0; } .feature-item { float: left; width: 30%; margin: 0 1.5%; text-align: center; } .feature-item img { width: 100%; border-radius: 50%; } footer { background: #333; color: #fff; padding: 20px 0; text-align: center; } .hero img { max-width: 50%; height: auto; display: block; margin: 0 auto 20px; /* Menambahkan margin di bagian bawah gambar */ } .hero h2 { margin: 0; } .hero p { margin-bottom: 20px; } .hero .btn { display: inline-block; padding: 10px 20px; background-color: #333; color: #fff; text-decoration: none; border-radius: 5px; } .hero .btn:hover { background-color: #555; }
5. Mengubah Tampilan Website
Sekarang, Anda dapat mulai mengubah tampilan website sesuai dengan keinginan Anda. Anda dapat menambahkan elemen-elemen HTML dan mengatur styling CSS sesuai dengan desain yang Anda inginkan. Pastikan untuk menggunakan struktur yang bersih dan mudah dimengerti, terutama untuk pemula.
6. Save & View Tampilan
Setelah Anda menyelesaikan perubahan pada file HTML dan CSS, pastikan untuk menyimpan perubahan tersebut. Buka file “template_website_sederhana.html” di browser web Anda untuk melihat tampilan website sederhana yang telah Anda buat.
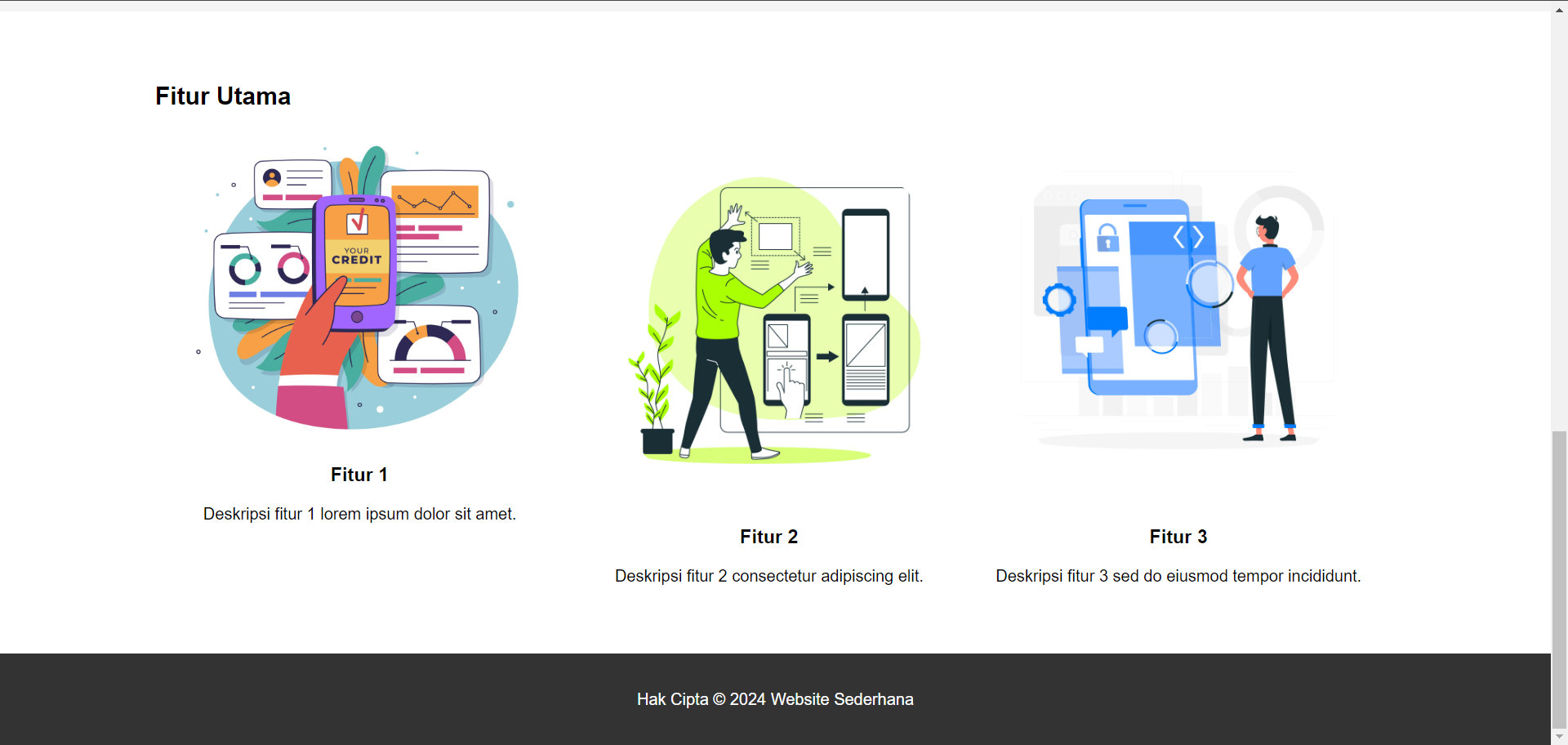
Preview hasil
Berikut ini preview hasil template website sederhana dengan html dan css:

Penutup
Seiring dengan peningkatan pengetahuan Anda tentang pengembangan web, jangan lupakan pentingnya untuk terus berlatih dan bereksperimen. Setiap langkah kecil yang Anda ambil membawa Anda lebih dekat menuju penguasaan yang lebih besar dalam dunia web development.
Dengan template sederhana yang telah Anda ciptakan, Anda sekarang memiliki fondasi yang solid untuk mengeksplorasi lebih lanjut dan menciptakan website yang lebih kompleks dan menarik di masa depan.
Ingatlah selalu bahwa pembelajaran adalah proses yang berkelanjutan, dan dengan dedikasi dan ketekunan, Anda akan terus berkembang menjadi seorang yang ahli dalam pengembangan web. Jadi, teruslah belajar, berlatih, dan jangan pernah ragu untuk mengambil tantangan baru!
Sekarang, Anda siap untuk memulai perjalanan Anda dalam dunia web development. Selamat mencoba, dan semoga sukses dalam semua upaya Anda!