Cara Mudah Membuat Search Box dengan HTML dan CSS – Pada era digital saat ini, kemampuan untuk membuat elemen interaktif pada website menjadi semakin penting. Salah satu elemen yang sering digunakan adalah kotak pencarian atau “search box”. Dengan menggunakan HTML dan CSS, Anda dapat dengan mudah membuat search box yang fungsional dan menarik untuk website Anda. Dalam artikel ini, caramembuaweb akan memberikan panduan langkah demi langkah untuk membuat search box menggunakan HTML dan CSS, yang mudah dipahami oleh pemula.
Alat yang Dibutuhkan
Berikut ini beberapa alat yang dibutuhkan untuk dapat membuat search box dengan html dan css:
- Perangkat laptop,
- Notepad++ (Text editor code),
- Google chrome (Web browser),
- Niat yang kuat.
Cara Mudah Membuat Search Box dengan HTML dan CSS
1. Buat Folder Project Search Box
Langkah pertama adalah membuat folder project di komputer Anda. Anda dapat memberi nama folder sesuai keinginan, misalnya “search_box_project”. Pastikan untuk membuatnya di lokasi yang mudah diakses.
2. Buat Sebuah File search_box.html
Setelah membuat folder project, buatlah sebuah file HTML baru di dalamnya dan beri nama search_box.html. File ini akan menjadi halaman utama tempat Anda membuat dan menampilkan search box.
Berikut ini source code html yang harus Anda tambahkan untuk membuat search box:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Search Box Tutorial</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h1>Berikut ini adalah search box dengan HTML dan CSS</h1> <input type="text" id="search" placeholder="Cari..."> <button type="button" id="searchButton">Cari</button> <div id="searchResults"></div> </div> <script src="script.js"></script> </body> </html>
3. Buat File style.css
Selanjutnya, buatlah file CSS dengan nama style.css di dalam folder project. File ini akan digunakan untuk mengatur tampilan dari search box yang telah Anda buat.
Berikut ini source code css yang harus Anda tambahkan untuk membuat search box:
body { font-family: Arial, sans-serif; } .container { text-align: center; margin-top: 50px; } input[type="text"] { padding: 10px; width: 300px; border: 2px solid #ccc; border-radius: 5px; font-size: 16px; } button { padding: 10px 20px; background-color: #007bff; color: #fff; border: none; border-radius: 5px; cursor: pointer; font-size: 16px; } button:hover { background-color: #0056b3; } #searchResults { margin-top: 20px; }
4. Mengubah Tampilan Search Box
Dalam file style.css, Anda dapat mengubah tampilan dari search box sesuai dengan preferensi Anda. Anda dapat menyesuaikan ukuran, warna, dan font untuk mencocokkan dengan desain website Anda.
5. Simpan dan Lihat Tampilan
Setelah Anda selesai mengedit file HTML dan CSS, simpan perubahan file yang telah Anda buat. Kemudian, buka file search_box.html menggunakan browser web untuk melihat tampilan dari search box yang telah Anda buat.
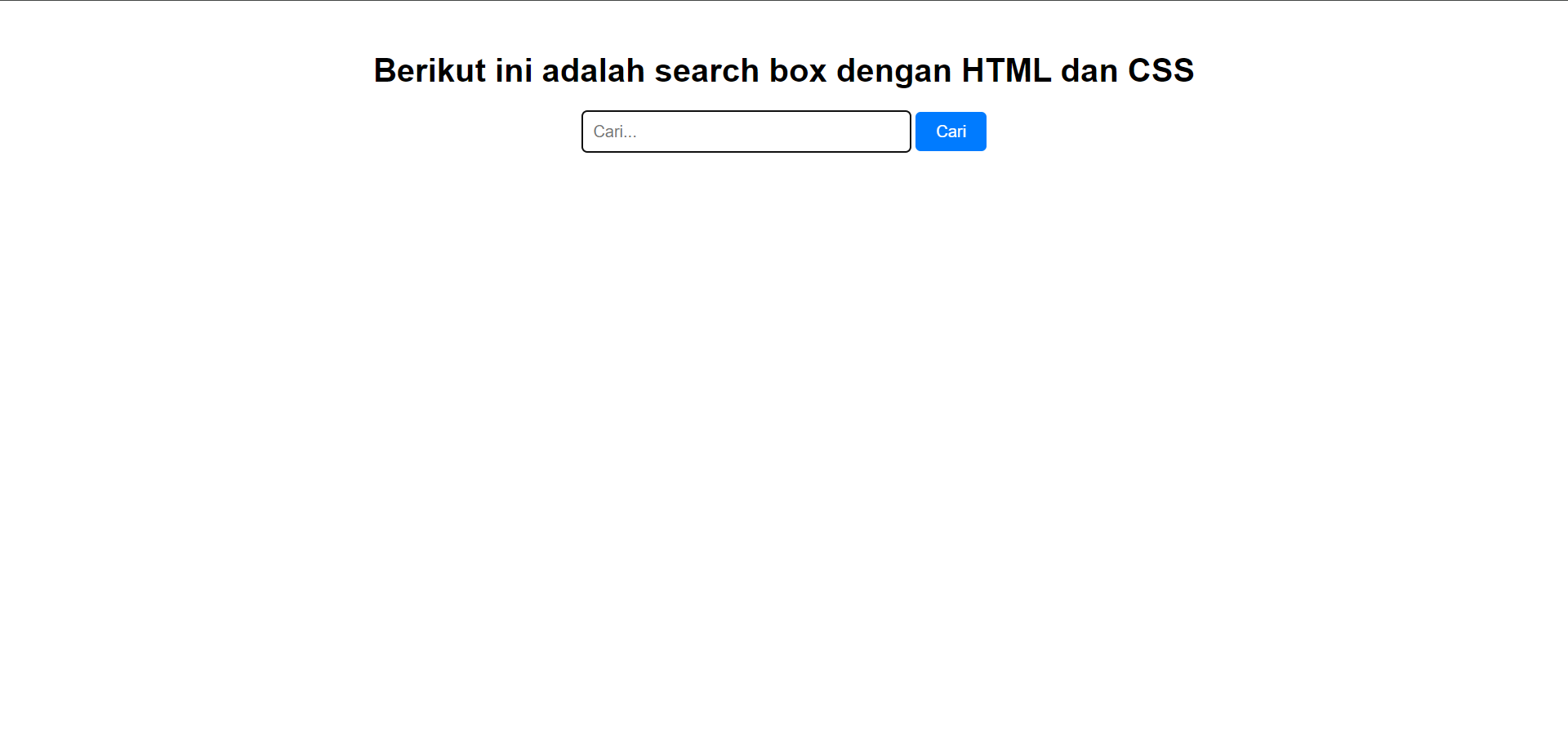
Preview hasil
Berikut ini preview hasil search box dengan html dan css jika Anda berhasil membuatnya:

Penutup
Dengan mengikuti panduan ini, Anda sekarang memiliki pengetahuan dasar untuk membuat search box menggunakan HTML dan CSS. Jangan ragu untuk bereksperimen dengan kode dan menyesuaikannya dengan kebutuhan spesifik website Anda. Semoga tutorial ini bermanfaat bagi Anda yang sedang mempelajari dasar-dasar web development.
Ingatlah bahwa kemampuan untuk menampilkan informasi dengan cara yang mudah diakses dan efisien sangatlah penting dalam dunia web. Dengan memahami cara membuat search box, Anda dapat meningkatkan pengalaman pengguna dan membantu mereka menemukan konten yang mereka cari dengan lebih cepat.
Jika Anda memiliki pertanyaan lebih lanjut tentang pembuatan search box atau topik lainnya seputar web development, jangan ragu untuk mencari tutorial dan sumber daya online yang tersedia. Teruslah belajar dan mengembangkan keterampilan Anda dalam dunia web development!
Dengan demikian, mari terus berkarya dan tingkatkan keterampilan Anda dalam membangun website yang menarik dan fungsional. Sampai jumpa pada artikel tutorial selanjutnya!