Cara Membuat Website Keren dengan HTML dan CSS – Dalam era digital ini, memiliki kemampuan untuk membuat website adalah suatu keunggulan yang sangat berharga. Internet telah menjadi pusat informasi dan interaksi di mana hampir setiap orang dapat mengaksesnya. Dengan membuat website sendiri, Anda tidak hanya dapat mengekspresikan diri Anda secara kreatif, tetapi juga dapat membagikan ide, produk, atau layanan Anda kepada dunia.
Namun, bagi sebagian orang, ide untuk membuat website mungkin terasa menakutkan atau sulit dilakukan. Namun, jangan khawatir! Dengan sedikit pengetahuan tentang HTML dan CSS, Anda dapat dengan mudah membuat website yang keren dan menarik. Artikel ini akan memberikan panduan langkah demi langkah untuk membuat sebuah website yang keren menggunakan HTML dan CSS. Mari kita mulai!
Alat yang Harus Anda Siapkan
Berikut ini beberapa alat yang harus Anda siapkan untuk dapat membuat website keren dengan html dan css:
- Perangkat laptop,
- Google chrome (Web browser),
- Sublime text (Text editor code),
- Niat yang kuat.
Cara Membuat Website Keren dengan HTML dan CSS
1. Buat Folder Project Website Keren
Langkah pertama dalam membuat website adalah menciptakan struktur folder untuk proyek Anda. Buatlah folder khusus untuk website Anda di dalam komputer Anda. Misalnya, Anda dapat membuat folder dengan nama “Website Keren“.
2. Buat Folder Img
Di dalam folder proyek Anda, buatlah subfolder dengan nama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang akan Anda gunakan di website Anda nanti. Download gambar disini untuk dapat di terapkan dalam project website keren dengan html dan css.
3. Buat Sebuah File website_keren.html
Sekarang saatnya untuk membuat file HTML pertama Anda. Buka editor teks favorit Anda dan buatlah file baru dengan nama “website_keren.html“. Ini akan menjadi halaman utama dari website Anda.
Berikut ini file html yang dapat Anda tambahkan untuk membuat website keren dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Website Keren</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <div class="container"> <div class="logo"> <img src="img/logo.png" alt="Logo"> </div> <nav> <ul> <li><a href="https://riztekno.com/">Home</a></li> <li><a href="https://riztekno.com/">About</a></li> <li><a href="https://riztekno.com/">Services</a></li> <li><a href="https://riztekno.com/">Contact</a></li> </ul> </nav> </div> </header> <section class="landing"> <div class="container"> <div class="landing-content"> <h1>Welcome to Our Website</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <a href="https://riztekno.com/" class="btn">Learn More</a> </div> <div class="landing-image"> <img src="img/landing_page.jpg" alt="Landing Image"> </div> </div> </section> <section class="services"> <div class="container"> <h2>Our Services</h2> <div class="service"> <img src="img/services1.jpg" alt="Service 1"> <h3>Service 1</h3> <p>Description of service 1 goes here.</p> </div> <div class="service"> <img src="img/services2.jpg" alt="Service 2"> <h3>Service 2</h3> <p>Description of service 2 goes here.</p> </div> <div class="service"> <img src="img/services3.jpg" alt="Service 3"> <h3>Service 3</h3> <p>Description of service 3 goes here.</p> </div> </div> </section> <footer> <div class="container"> <p>© 2024 Website Keren. All rights reserved.</p> </div> </footer> </body> </html>
4. Buat File style.css
Sekarang, kita akan membuat file CSS untuk mengatur tampilan dan gaya dari website kita. Buatlah file baru di dalam folder proyek Anda dengan nama “style.css“.
Berikut ini file css yang dapat Anda tambahkan untuk membuat website keren dengan html dan css:
body { margin: 0; font-family: Arial, sans-serif; } .container { max-width: 1200px; margin: 0 auto; padding: 0 20px; } header { background-color: #333; color: #fff; padding: 20px 0; } header .logo img { height: 50px; } nav ul { list-style-type: none; padding: 0; } nav ul li { display: inline; margin-right: 20px; } nav ul li a { color: #fff; text-decoration: none; } section.landing { background-image: url('img/landing_bg.jpg'); background-size: cover; background-position: center; color: #fff; text-align: center; padding: 100px 0; } section.landing h1 { font-size: 3em; margin-bottom: 20px; } section.landing p { font-size: 1.2em; margin-bottom: 30px; } .btn { display: inline-block; padding: 10px 20px; background-color: #f00; color: #fff; text-decoration: none; border-radius: 5px; transition: background-color 0.3s ease; } .btn:hover { background-color: #d00; } footer { background-color: #333; color: #fff; text-align: center; padding: 20px 0; } .services { background-color: #f9f9f9; padding: 50px 0; text-align: center; } .services h2 { margin-bottom: 30px; } .service { margin-bottom: 50px; } .service img { width: 200px; height: auto; border-radius: 50%; margin-bottom: 20px; } .service h3 { font-size: 1.5em; margin-bottom: 10px; } .service p { font-size: 1.1em; color: #666; } .landing { background-color: #333; color: #fff; text-align: center; padding: 100px 0; } .landing-content { margin-bottom: 50px; } .landing h1 { font-size: 3em; margin-bottom: 20px; } .landing p { font-size: 1.2em; margin-bottom: 30px; } .landing .btn { display: inline-block; padding: 10px 20px; background-color: #f00; color: #fff; text-decoration: none; border-radius: 5px; transition: background-color 0.3s ease; } .landing .btn:hover { background-color: #d00; } .landing-image img { width: 100%; max-width: 600px; border-radius: 10px; box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.5); }
5. Mengubah Tampilan Website Keren
Sekarang saatnya untuk mulai mengubah tampilan website Anda agar terlihat keren dan menarik. Anda dapat menambahkan elemen-elemen seperti gambar, teks, dan warna yang sesuai dengan gaya yang Anda inginkan.
6. Save & View Tampilan
Setelah Anda selesai mengedit file HTML dan CSS, pastikan untuk menyimpan perubahan Anda. Kemudian, buka file “website_keren.html” menggunakan browser web untuk melihat tampilan akhir dari website Anda. Jika semuanya sudah sesuai, selamat! Anda telah berhasil membuat sebuah website keren menggunakan HTML dan CSS.
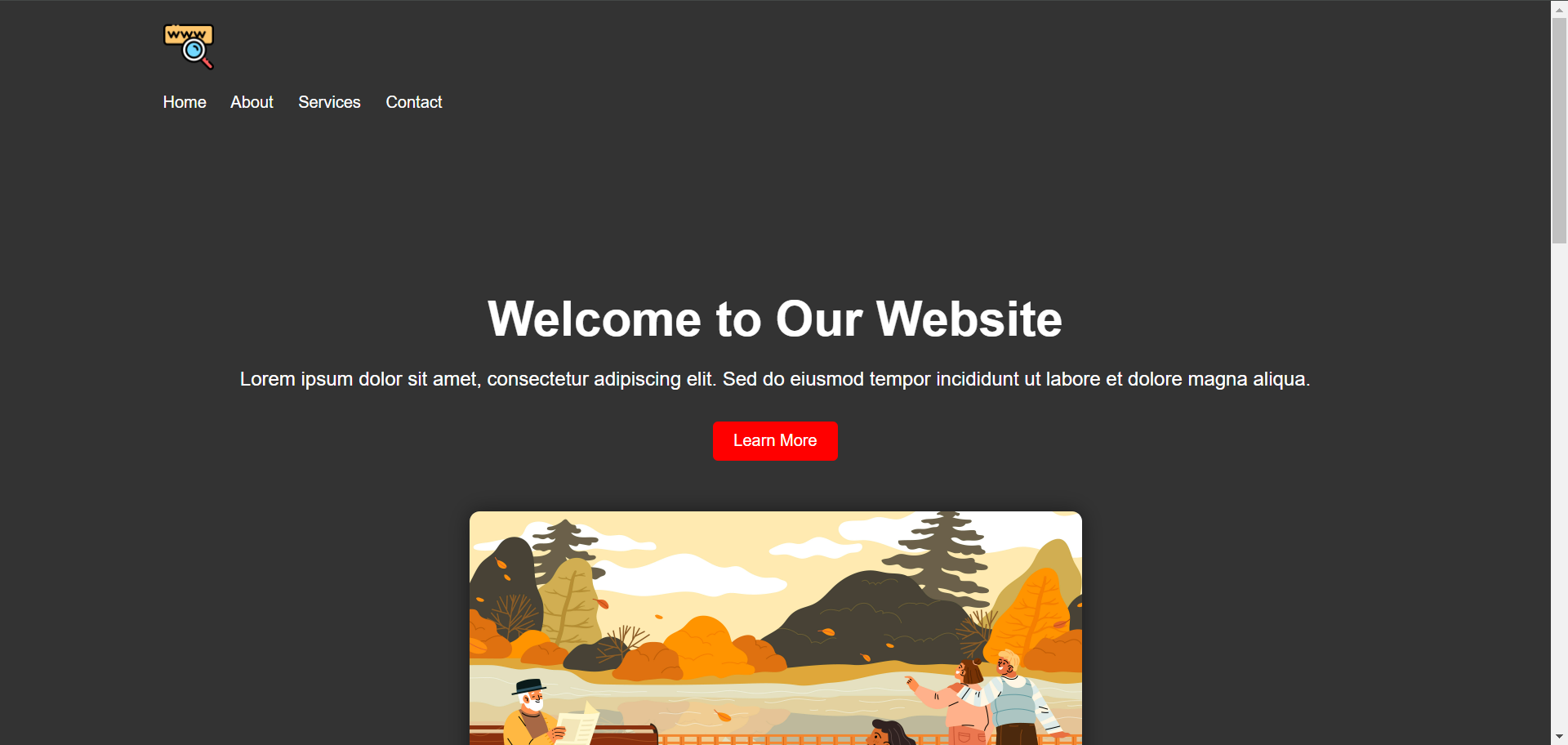
Preview hasil
Berikut ini preview hasil website keren dengan html dan css jika Anda berhasil membuatnya:

Penutup
Dalam era digital ini, memiliki kemampuan untuk membuat website adalah suatu keunggulan yang sangat berharga. Internet telah menjadi pusat informasi dan interaksi di mana hampir setiap orang dapat mengaksesnya. Dengan membuat website sendiri, Anda tidak hanya dapat mengekspresikan diri Anda secara kreatif, tetapi juga dapat membagikan ide, produk, atau layanan Anda kepada dunia.
Namun, bagi sebagian orang, ide untuk membuat website mungkin terasa menakutkan atau sulit dilakukan. Namun, jangan khawatir! Dengan sedikit pengetahuan tentang HTML dan CSS, Anda dapat dengan mudah membuat website yang keren dan menarik. Artikel ini memberikan panduan langkah demi langkah yang mudah dipahami untuk pemula, sehingga Anda dapat memulai perjalanan Anda dalam mengembangkan website dengan percaya diri.
Dengan mengikuti langkah-langkah yang telah dijelaskan di artikel ini, Anda akan dapat membuat website keren dengan HTML dan CSS tanpa perlu mengalami kesulitan. Jangan ragu untuk bereksperimen dan mengeksplorasi lebih lanjut, karena pembelajaran adalah kunci kesuksesan. Semoga artikel ini bermanfaat bagi Anda dalam meraih impian Anda untuk memiliki website yang keren dan menarik!




