Cara Mudah Membuat Sliding Menu dengan HTML dan CSS – Dalam dunia desain web, sliding menu telah menjadi salah satu elemen yang sangat populer. Dengan menggunakan kombinasi HTML dan CSS, Anda dapat membuat sliding menu yang interaktif dan menarik bagi pengunjung situs Anda. Pada artikel ini, caramembuatweb akan membahas langkah-langkah detail untuk membuat sliding menu dari awal, yang akan membantu Anda memahami konsep dan penerapan teknik-teknik dasar dalam pembuatan menu yang responsif dan estetis. Mari kita mulai dengan langkah pertama!
Alat yang Harus Anda Siapkan
Berikut ini beberapa alat yang harus Anda siapkan untuk dapat membuat sliding menu dengan html dan css:
- Perangkat laptop,
- Notepad++ (Text editor code),
- Google chrome (Web browser),
- Niat yang kuat.
Cara Mudah Membuat Sliding Menu dengan HTML dan CSS
1. Buat Folder Proyek Sliding Menu
Pertama, mari kita mulai dengan membuat folder proyek baru di dalam direktori kerja Anda. Anda dapat memberi nama folder tersebut sesuai keinginan Anda, misalnya “sliding_menu_project“.
2. Buat Folder Img
Di dalam folder proyek yang baru saja Anda buat, buatlah folder baru dengan nama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang akan Anda gunakan dalam proyek sliding menu. Download gambar disini untuk diterapkan dalam proyek sliding menu dengan html dan css.
3. Buat Sebuah File sliding_menu.html
Sekarang, mari kita mulai membuat file HTML untuk sliding menu. Buatlah sebuah file baru dengan nama “sliding_menu.html” di dalam folder proyek Anda. File ini akan menjadi halaman utama tempat sliding menu akan ditampilkan.
Berikut ini source code html yang harus Anda tambahkan untuk membuat sliding menu dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sliding Menu</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="menu"> <div class="menu-toggle"></div> <ul> <li><a href="https://riztekno.com/">Home</a></li> <li><a href="https://riztekno.com/">About</a></li> <li><a href="https://riztekno.com/">Services</a></li> <li><a href="https://riztekno.com/">Contact</a></li> </ul> </div> <div class="content"> <h1>Welcome to Our Website</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vitae velit in libero suscipit tempor. Donec in quam vestibulum, dignissim libero ac, varius justo.</p> <img src="img/gambar.jpg" alt="Sample Image"> </div> </div> <script src="script.js"></script> </body> </html>
4. Buat File style.css
Selanjutnya, mari kita tambahkan gaya CSS untuk sliding menu kita. Buatlah file baru bernama “style.css” di dalam folder proyek sliding menu Anda. File ini akan digunakan untuk mendefinisikan tata letak dan gaya visual dari sliding menu.
Berikut ini source code css yang harus Anda tambahkan untuk membuat sliding menu dengan html dan css:
body { margin: 0; font-family: Arial, sans-serif; } .container { display: flex; } .menu { background-color: #333; color: #fff; width: 200px; height: 100vh; transition: transform 0.3s ease; } .menu ul { list-style: none; padding: 0; } .menu li { padding: 10px; } .menu a { color: #fff; text-decoration: none; } .content { flex: 1; padding: 20px; } .menu-toggle { cursor: pointer; height: 30px; width: 30px; background-color: #fff; position: absolute; right: 20px; top: 20px; } .menu-toggle:before { content: ''; position: absolute; top: 50%; left: 50%; width: 20px; height: 2px; background-color: #333; transform: translate(-50%, -50%); } .menu-toggle:after { content: ''; position: absolute; top: 50%; left: 50%; width: 20px; height: 2px; background-color: #333; transform: translate(-50%, -50%) rotate(90deg); } .menu-open { transform: translateX(0); } .menu-close { transform: translateX(-100%); } @media (min-width: 768px) { .menu { width: 250px; } } .content img { max-width: 100%; height: 50%; display: block; margin-top: 20px; }
5. Mengubah Tampilan Sliding Menu
Anda dapat mengubah tampilan sliding menu sesuai keinginan Anda dengan mengedit file “style.css“. Anda bisa mengubah warna, ukuran, dan gaya menu sesuai preferensi Anda.
6. Simpan & Lihat Tampilan
Setelah mengedit file HTML dan CSS, pastikan untuk menyimpan perubahan Anda. Buka file “sliding_menu.html” di browser web Anda untuk melihat tampilan sliding menu yang telah Anda buat.
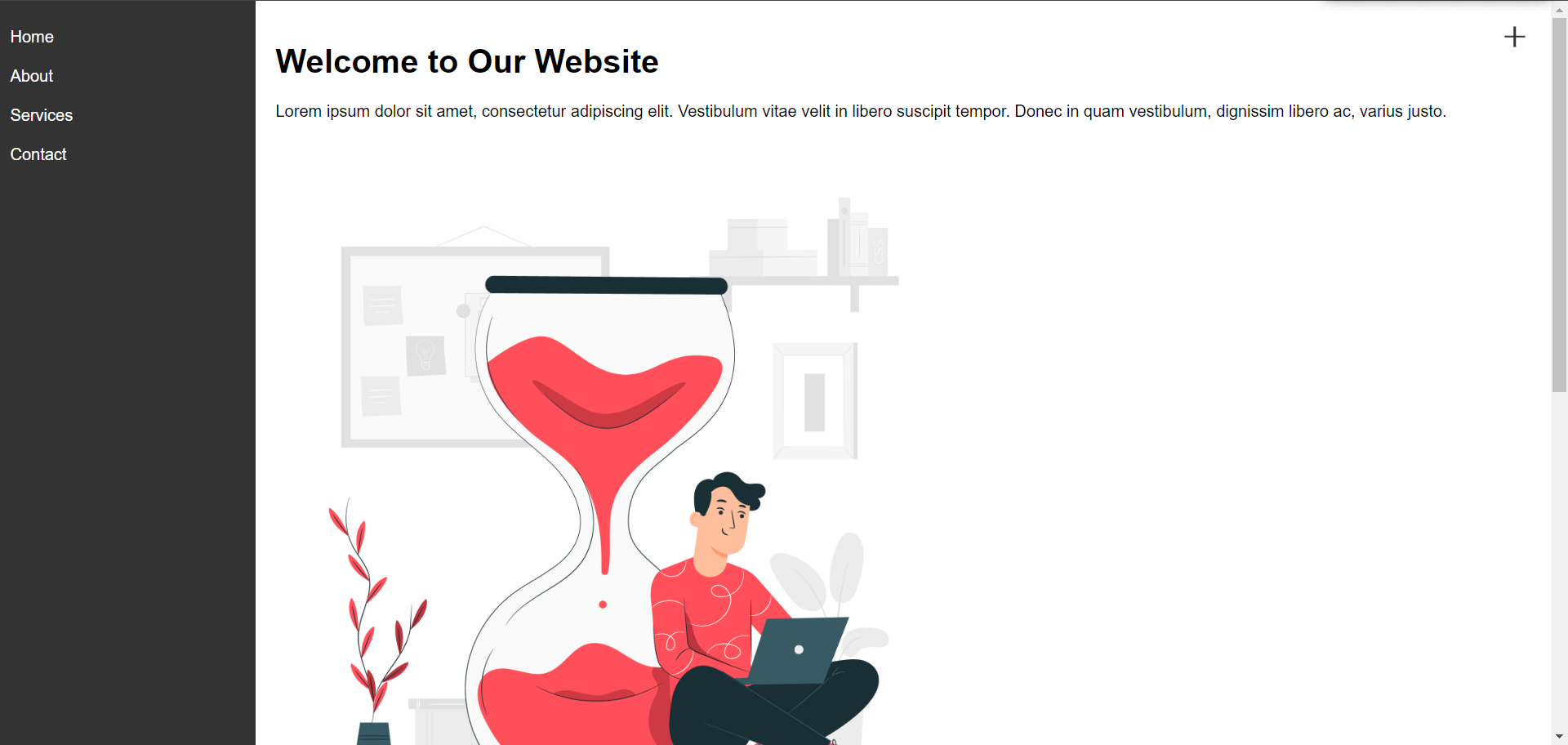
Preview hasil
Berikut ini preview hasil sliding menu dengan html dan css jika Anda berhasil membuatnya:

Penutup
Dengan mengikuti panduan ini, Anda sekarang telah berhasil membuat sliding menu yang interaktif menggunakan HTML dan CSS. Ingatlah untuk selalu berlatih dan bereksperimen dengan desain Anda sendiri. Jangan ragu untuk menyesuaikan gaya dan tata letak menu sesuai dengan kebutuhan dan preferensi proyek Anda.
Mengimplementasikan sliding menu bukan hanya tentang tampilan yang menarik, tetapi juga tentang meningkatkan pengalaman pengguna pada situs web Anda. Pastikan untuk menguji menu Anda di berbagai perangkat dan browser untuk memastikan responsivitasnya.
Dengan terus memperbaiki keterampilan Anda dalam pengembangan web, Anda akan menjadi lebih percaya diri dalam menciptakan desain yang unik dan menarik bagi pengunjung situs Anda. Teruslah belajar dan berinovasi!
Jangan ragu untuk berbagi pengalaman Anda dalam membuat sliding menu ini dan jika Anda memiliki pertanyaan lebih lanjut, jangan ragu untuk bertanya. Semoga artikel ini bermanfaat bagi Anda dalam memahami konsep dan praktik pembuatan sliding menu dengan HTML dan CSS.