Cara Membuat Web Company Profile dengan HTML dan CSS – Membuat sebuah web company profile tidak perlu rumit, terutama bagi pemula. Dengan menggunakan HTML dan CSS, Anda dapat membuat situs web yang menarik dan informatif untuk memperkenalkan perusahaan Anda kepada dunia. Ikuti langkah-langkah di bawah ini yang telah caramembuatweb siapkan untuk Anda memulai membuat web company profile Anda sendiri:
Alat yang Harus Anda Siapkan
Berikut ini beberapa alat yang harus Anda siapakan untuk dapat membuat web company profil dengan html dan css:
- Perangkat laptop,
- Sublime Text (Text editor code),
- Chrome (Web browser),
- Niat yang kuat.
Cara Membuat Web Company Profile dengan HTML dan CSS
1. Buat Folder Project Web Company Profile
Langkah pertama yang perlu Anda lakukan adalah membuat folder khusus untuk proyek web company profile Anda. Anda dapat memberikan nama folder sesuai dengan nama perusahaan Anda atau nama proyek tersebut.
2. Buat Folder Img
Dalam folder proyek Anda, buatlah folder bernama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang akan Anda gunakan di dalam website company profile Anda nanti. Download gambar disini untuk menerapkannya dalam project web company profile.
3. Buat Sebuah File web_company_profile.html
Buka editor teks favorit Anda dan buatlah file baru dengan nama “web_company_profile.html” di dalam folder proyek Anda. Ini akan menjadi file utama yang akan berisi struktur dan konten dari website company profile Anda.
Berikut ini file code html yang harus Anda tambahkan untuk membuat web company profile dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Company Profile</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>Digital Marketing Agency Company</h1> <nav> <ul> <li><a href="#https://riztekno.com/">Home</a></li> <li><a href="#https://riztekno.com/">About</a></li> <li><a href="#https://riztekno.com/">Services</a></li> <li><a href="#https://riztekno.com/">Contact</a></li> </ul> </nav> </header> <section class="banner"> <img src="img/banner.png" alt="Banner Image"> <h2>Welcome to Our Company</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> <section class="about"> <h2>About Us</h2> <img src="img/about.jpg" alt="About Us Image"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </section> <section class="services"> <h2>Our Services</h2> <div class="service"> <h3>Service 1</h3> <img src="img/service1.jpg" alt="Service 1 Image"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <div class="service"> <h3>Service 2</h3> <img src="img/service2.jpg" alt="Service 2 Image"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <div class="service"> <h3>Service 3</h3> <img src="img/service3.jpg" alt="Service 3 Image"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </section> <footer> <p>© 2024 Company Name. All Rights Reserved.</p> </footer> </body> </html>
4. Buat File style.css
Sekarang, buatlah file CSS dengan nama “style.css” di dalam folder proyek Anda. File ini akan digunakan untuk mendesain tampilan website company profile Anda.
Berikut ini file code css yang harus Anda tambahkan untuk dapat membuat web company profile dengan html dan css:
/* Reset CSS */ * { margin: 0; padding: 0; box-sizing: border-box; } /* Basic Styles */ body { font-family: Arial, sans-serif; background-color: #f9f9f9; color: #333; line-height: 1.6; } header { background-color: #333; color: #fff; padding: 20px; display: flex; justify-content: space-between; align-items: center; } nav ul { list-style-type: none; } nav ul li { display: inline; margin-right: 20px; } nav ul li a { color: #fff; text-decoration: none; transition: color 0.3s ease; } nav ul li a:hover { color: #ffd700; /* Warna kuning untuk efek hover */ } .banner { background-color: #fff; padding: 50px; text-align: center; } .banner img { max-width: 50%; height: auto; border-radius: 10px; /* Efek sudut melengkung */ box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* Efek bayangan */ } .about, .services { padding: 50px; background-color: #fff; margin-top: 20px; border-radius: 10px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); } .about img, .service img { max-width: 50%; height: auto; border-radius: 10px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); margin-bottom: 20px; } .services .service { margin-top: 20px; border: 1px solid #ccc; padding: 20px; border-radius: 10px; transition: border-color 0.3s ease; } .services .service:hover { border-color: #333; /* Warna border ketika hover */ } footer { background-color: #333; color: #fff; text-align: center; padding: 20px; margin-top: 20px; border-radius: 10px; } footer p { margin-bottom: 0; } @media (max-width: 768px) { header { flex-direction: column; align-items: flex-start; } nav ul li { display: block; margin-bottom: 10px; } }
5. Mengubah Tampilan Web Company Profile
Anda dapat mengubah tampilan website company profile Anda dengan mengedit file style.css. Sesuaikan warna, ukuran, dan tata letak sesuai dengan preferensi Anda dan identitas perusahaan Anda.
6. Save & View Tampilan
Simpan semua perubahan yang telah Anda lakukan di dalam editor teks Anda. Kemudian, buka file web_company_profile.html menggunakan browser web untuk melihat tampilan dari website company profile Anda.
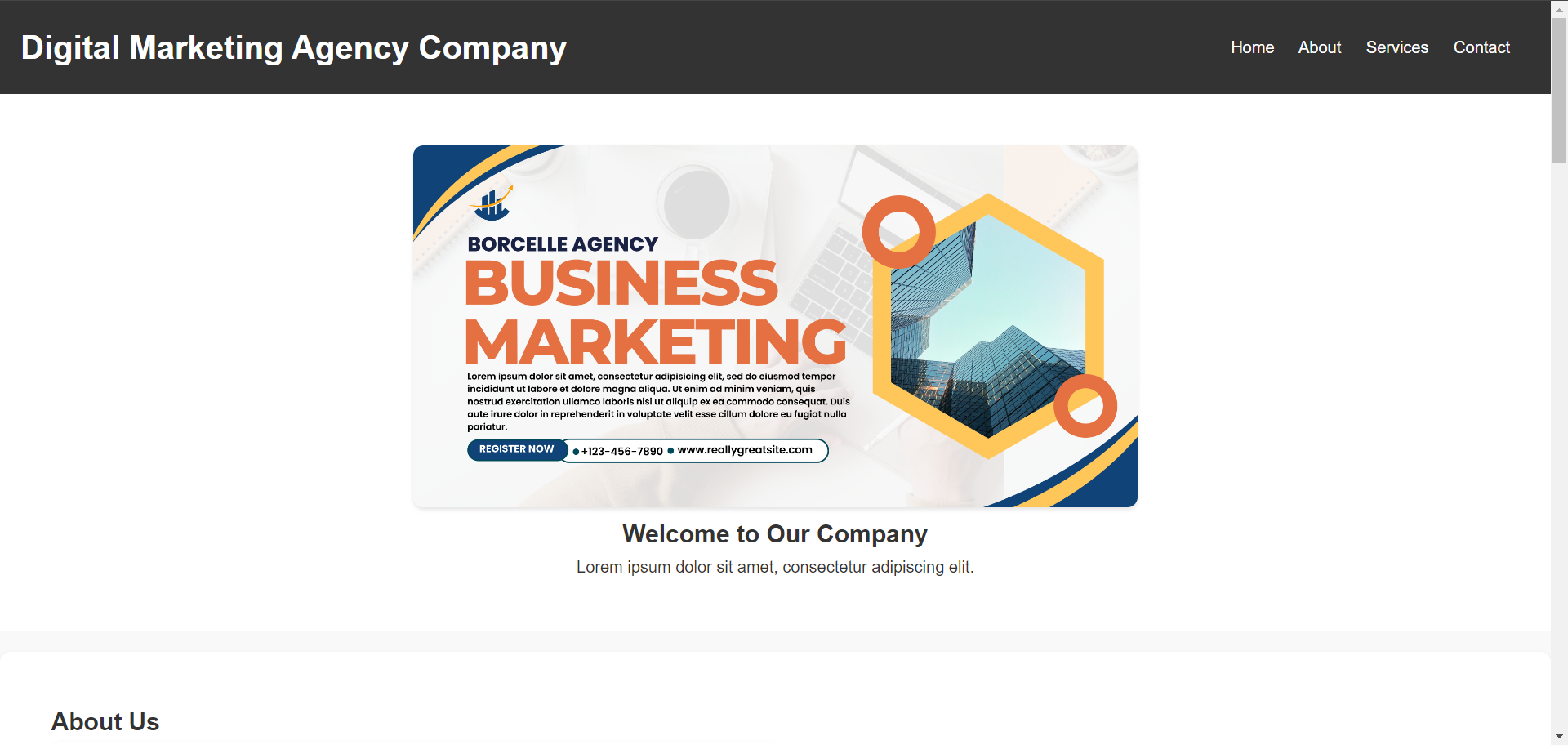
Preview hasil
Berikut ini preview hasil yang akan tampil nantinya setelah Anda selesai membuat project web company profil dengan html dan css:

Penutup
Dengan mengikuti langkah-langkah di atas, Anda telah berhasil membuat web company profile sederhana menggunakan HTML dan CSS. Jangan ragu untuk menyesuaikan dan mengembangkan lebih lanjut sesuai kebutuhan dan kreativitas Anda!