Cara Membuat Web dengan Sublime Text – Membuat sebuah website bisa terasa menakutkan bagi pemula, tetapi dengan bantuan alat yang tepat seperti Sublime Text, prosesnya bisa menjadi lebih mudah dipahami. Sublime Text adalah editor teks yang ringan, fleksibel, dan sangat populer di kalangan pengembang web karena kemudahan penggunaannya dan beragam fitur yang berguna.
Dalam artikel ini, caramembuatweb akan membahas langkah-langkah detail tentang cara membuat sebuah web sederhana menggunakan Sublime Text, yang cocok untuk pemula yang ingin belajar. Dari membuat folder proyek hingga mengubah tampilan web, Anda akan dibimbing langkah demi langkah dalam proses pembuatan website.
Alat yang Harus Anda Siapkan
Berikut ini beberapa alat yang harus Anda siapkan untuk dapat membuat Web dengan Sublime Text:
- Perangkat Laptop,
- Sublimet Text (Text Editor Code),
- Google Chrome (Web browser),
- Niat yang kuat.
Cara Membuat Web dengan Sublime Text
1. Buat Folder Proyek Web Sederhana
Langkah pertama adalah membuat folder untuk proyek web sederhana kita. Anda dapat menamainya sesuai keinginan Anda. Misalnya, “Web_Simple_Project“. Anda bisa membuatnya di desktop atau di lokasi yang mudah dijangkau.
2. Buat Folder “img”
Setelah membuat folder utama untuk proyek web, kita perlu membuat folder “img” di dalamnya. Folder ini akan digunakan untuk menyimpan semua gambar yang akan kita gunakan di website kita nantinya. Untuk itu, download gambar disini untuk dapat membuat web dengan sublime text.
3. Buat Sebuah File “web_simple.html”
Sekarang, buka Sublime Text dan buat file baru dengan nama “web_simple.html“. Ini akan menjadi file utama yang akan kita gunakan untuk membuat struktur dasar website kita.
Berikut ini file html yang harus Anda tambahkan untuk dapat membuat web dengan sublime text:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Website Sederhana</title> <link rel="stylesheet" href="style.css"> </head> <body> <nav> <ul> <li><a href="#https://riztekno.com/">Beranda</a></li> <li><a href="#https://riztekno.com/">Tentang Kami</a></li> <li><a href="#https://riztekno.com/">Galeri</a></li> <li><a href="#https://riztekno.com/">Kontak</a></li> </ul> </nav> <header> <h1>Selamat Datang!</h1> </header> <main> <section id="tentang" class="content"> <h2>Tentang Kami</h2> <p>Ini adalah website sederhana dengan tampilan yang menarik.</p> <div class="gallery" id="galeri"> <img src="img/gambar1.jpg" alt="Gambar 1" class="gambar"> <img src="img/gambar2.jpg" alt="Gambar 2" class="gambar"> <img src="img/gambar3.jpg" alt="Gambar 3" class="gambar"> </div> <p class="quote">"Seni adalah cara kita mengungkapkan apa yang tak dapat kita katakan." - John Singer Sargent</p> </section> </main> <footer id="kontak"> <p>Hak Cipta © 2024 Website Sederhana</p> </footer> </body> </html>
4. Buat File “style.css”
Selanjutnya, kita akan membuat file “style.css” yang akan digunakan untuk mendesain tampilan website kita. Buat file baru di Sublime Text dan simpan dengan nama “style.css“.
Berikut file css yang harus Anda tambahkan untuk dapat membuat website dengan sublime text:
body { font-family: Arial, sans-serif; margin: 0; padding: 0; } nav ul { list-style-type: none; margin: 0; padding: 0; background-color: #333; overflow: hidden; } nav ul li { float: left; } nav ul li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav ul li a:hover { background-color: #555; } header { background-color: #333; color: #fff; padding: 20px; text-align: center; } main { padding: 20px; } .content { text-align: center; } .gallery { display: flex; justify-content: center; align-items: center; flex-wrap: wrap; gap: 20px; } .gambar { max-width: 300px; height: auto; } .quote { font-style: italic; margin-top: 20px; } footer { background-color: #333; color: #fff; text-align: center; padding: 10px; position: fixed; bottom: 0; width: 100%; }
5. Mengubah Tampilan Web Sederhana
Sekarang, mari kita mulai mengubah tampilan web sederhana kita. Dalam file “web_simple.html” yang telah kita buat, kita akan menambahkan elemen-elemen HTML seperti <html>, <head>, <title>, dan <body>. Kemudian, kita akan menambahkan konten dasar seperti judul, paragraf, dan mungkin sebuah gambar dari folder “img”.
Contoh kode HTML untuk “web_simple.html“:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web Sederhana dengan Sublime Text</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Selamat Datang di Web Sederhana</h1> <p>Ini adalah contoh web sederhana yang dibuat menggunakan Sublime Text.</p> <img src="img/example.jpg" alt="Contoh Gambar"> </body> </html>
6. Simpan & Lihat Tampilan
Setelah menyelesaikan perubahan, pastikan untuk menyimpan file “web_simple.html” dan “style.css“. Kemudian, buka file “web_simple.html” menggunakan browser web Anda untuk melihat tampilan web sederhana yang telah Anda buat.
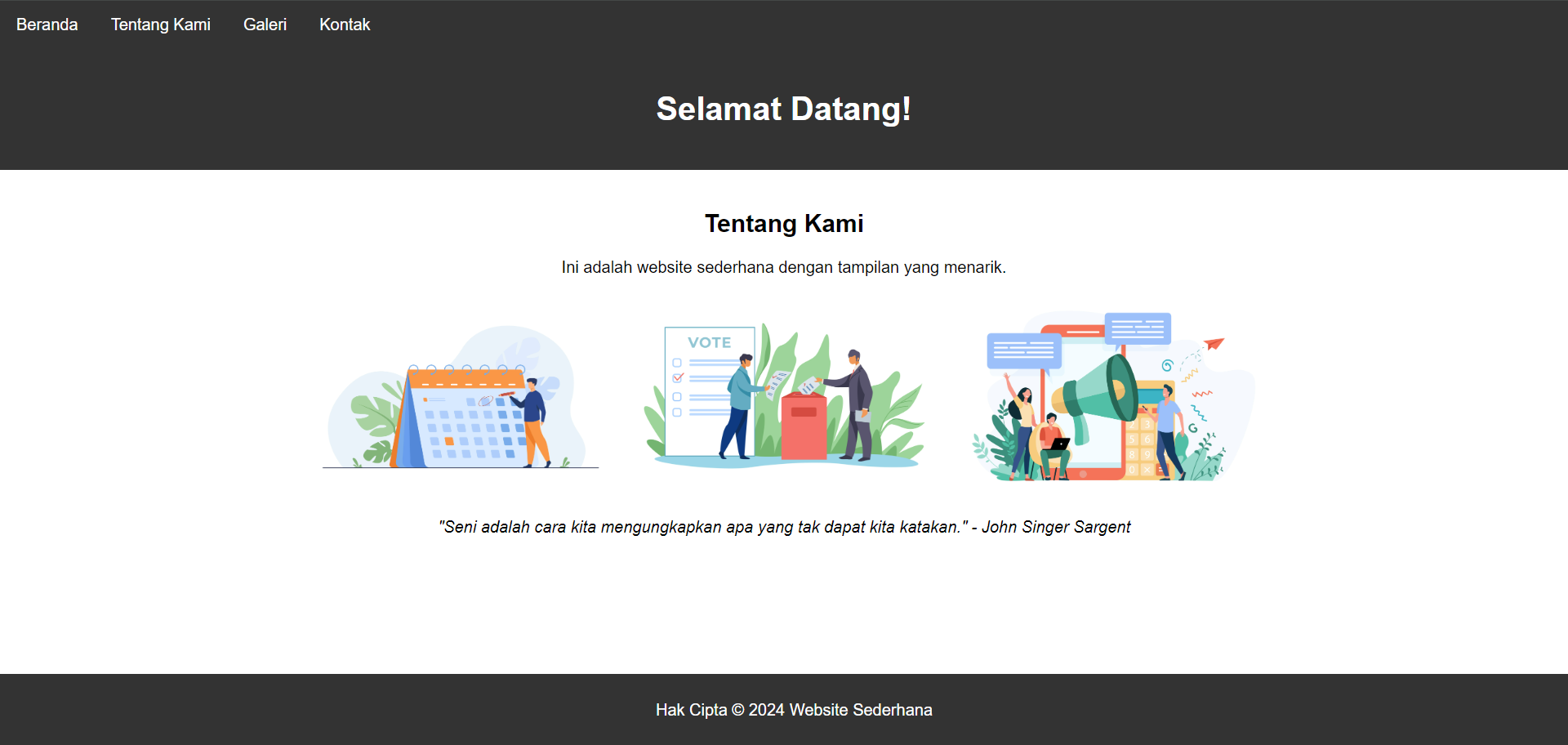
Preview Hasil
Berikut ini preview hasil yang tampil jika Anda berhasil membuat web dengan sublime text:

Penutup
Dengan demikian, pembelajaran membuat website dengan Sublime Text menjadi lebih mudah dan menyenangkan, terutama bagi pemula yang ingin memulai perjalanan mereka dalam dunia pengembangan web. Tetaplah eksplorasi dengan berbagai fitur Sublime Text dan jangan ragu untuk mencoba hal-hal baru dalam proyek web Anda. Semakin banyak Anda berlatih, semakin percaya diri Anda akan menjadi dalam mengembangkan keterampilan pemrograman web Anda.
Jangan lupa bahwa kesalahan adalah bagian alami dari proses pembelajaran, jadi jangan takut untuk mencoba dan menciptakan sesuatu yang baru. Dengan ketekunan dan kemauan untuk belajar, Anda akan dapat mencapai kemajuan yang signifikan dalam mengembangkan keterampilan pengembangan web Anda. Selamat mencoba dan semoga artikel ini bermanfaat untuk memulai perjalanan Anda dalam dunia pengembangan web!