Cara Membuat Web Sendiri dengan HTML dan CSS – Apakah Anda pernah bermimpi memiliki website pribadi Anda sendiri? Memajang karya seni, menuliskan pemikiran, atau bahkan hanya berbagi pengalaman dengan dunia? Nah, mimpi itu sekarang dapat menjadi kenyataan! Dengan panduan ini, Anda akan belajar langkah demi langkah tentang cara membuat website sederhana menggunakan HTML dan CSS, bahasa pemrograman paling dasar yang diperlukan untuk membangun dasar website. Meskipun terdengar menakutkan bagi pemula, jangan khawatir! Disini kami akan membimbing Anda melalui setiap langkah dengan jelas dan mudah dipahami.
Pertama-tama, Anda akan belajar untuk membuat struktur dasar dari website Anda. Kemudian, caramembuatweb akan mengajarkan Anda bagaimana mendesain tampilan website menggunakan CSS untuk membuatnya terlihat menarik dan profesional. Setelah Anda selesai dengan panduan ini, Anda akan memiliki pengetahuan dan keterampilan dasar untuk membuat dan mengelola website sendiri. Jadi, siap untuk memulai petualangan Anda dalam dunia pengembangan web?
Alat yang Harus Anda Siapkan
Berikut ini beberapa alat yang harus Anda siapkan untuk membuat web sendiri dengan html dan css:
- Perangkat Laptop,
- Google chrome (Web browser),
- Sublimet text (Text editor code),
- Niat yang kuat.
Cara Membuat Web Sendiri dengan HTML dan CSS
1. Buat Folder Project Website Sendiri
Pertama, buatlah folder khusus untuk menyimpan semua file yang terkait dengan proyek website Anda. Anda bisa memberi nama folder ini sesuai dengan judul proyek Anda.
2. Buat Folder img
Di dalam folder proyek Anda, buatlah folder bernama “img“. Folder ini akan digunakan untuk menyimpan semua gambar yang akan Anda gunakan dalam website Anda. Download gambar disini untuk dapat di imlementasikan dalam project sebagai contoh awal.
3. Buat Sebuah File web_sendiri.html
Langkah selanjutnya adalah membuat file HTML pertama Anda. Gunakan editor teks favorit Anda dan buatlah file baru dengan nama “web_sendiri.html“. File inilah yang akan menjadi landasan website Anda.
Berikut ini file html yang dapat Anda tambahkan untuk membuat web sendiri dengan html dan css:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Landing Page</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>Welcome to Our Website</h1> </header> <section class="hero"> <div class="hero-content"> <div class="hero-text"> <h2>Discover Amazing Things</h2> <p>Explore our vast collection of products.</p> <a href="https://riztekno.com/" class="btn">Get Started</a> </div> <div class="hero-image"> <img src="img/landing_image.jpg" alt="Landing Page Image"> </div> </div> </section> <section class="features"> <div class="feature"> <img src="img/gambar1.jpg" alt="Feature 1"> <h3>Feature 1</h3> <p>Description of feature 1 goes here.</p> </div> <div class="feature"> <img src="img/gambar2.jpg" alt="Feature 2"> <h3>Feature 2</h3> <p>Description of feature 2 goes here.</p> </div> <div class="feature"> <img src="img/gambar3.jpg" alt="Feature 3"> <h3>Feature 3</h3> <p>Description of feature 3 goes here.</p> </div> </section> <footer> <p>© 2024 Your Company. All rights reserved.</p> </footer> </body> </html>
4. Buat File style.css
Selanjutnya, buatlah file CSS yang akan digunakan untuk mengatur tampilan dan gaya dari website Anda. Buatlah file baru dengan nama “style.css” di dalam folder proyek Anda.
Berikut ini file css yang dapat Anda tambahkan untuk membuat web sendiri dengan html dan css:
body { margin: 0; font-family: Arial, sans-serif; } header { background-color: #333; color: #fff; padding: 20px; text-align: center; } .hero { background-color: #f7f7f7; color: #333; text-align: center; padding: 100px 0; } .hero-content { display: flex; justify-content: center; align-items: center; flex-direction: row; } .hero-text { flex: 1; padding: 20px; max-width: 500px; } .hero-image { flex: 1; } .hero-image img { max-width: 50%; height: auto; } .features { display: flex; justify-content: space-around; padding: 50px 0; } .feature { text-align: center; } .feature img { width: 200px; height: 200px; border-radius: 50%; margin-bottom: 20px; } .btn { display: inline-block; background-color: #ff6f61; color: #fff; padding: 10px 20px; text-decoration: none; border-radius: 5px; transition: background-color 0.3s; } .btn:hover { background-color: #e45748; } footer { background-color: #333; color: #fff; text-align: center; padding: 20px; }
5. Mengubah Tampilan Website Sendiri
Sekarang saatnya untuk mulai mengatur tampilan website Anda menggunakan HTML dan CSS. Anda bisa memulainya dengan menambahkan elemen-elemen dasar seperti header, navigasi, konten, dan footer di dalam file HTML Anda. Kemudian, gunakan CSS untuk mengatur warna, font, ukuran, dan layout dari elemen-elemen tersebut.
Berikut adalah contoh kode HTML dan CSS untuk membuat tampilan website sederhana:
<div class="hero-content"> <div class="hero-text"> <h2>Discover Amazing Things</h2> <p>Explore our vast collection of products.</p> <a href="#" class="btn">Get Started</a> </div> <div class="hero-image"> <img src="landing-page-image.jpg" alt="Landing Page Image"> </div> </div>
6. Simpan & Lihat Tampilan
Setelah selesai mengatur tampilan website Anda, simpanlah semua perubahan yang telah Anda buat pada file HTML dan CSS. Kemudian, buka file “web_sendiri.html” menggunakan browser web untuk melihat hasil akhirnya. Pastikan untuk menyimpan semua perubahan yang telah Anda buat secara berkala saat mengembangkan website Anda.
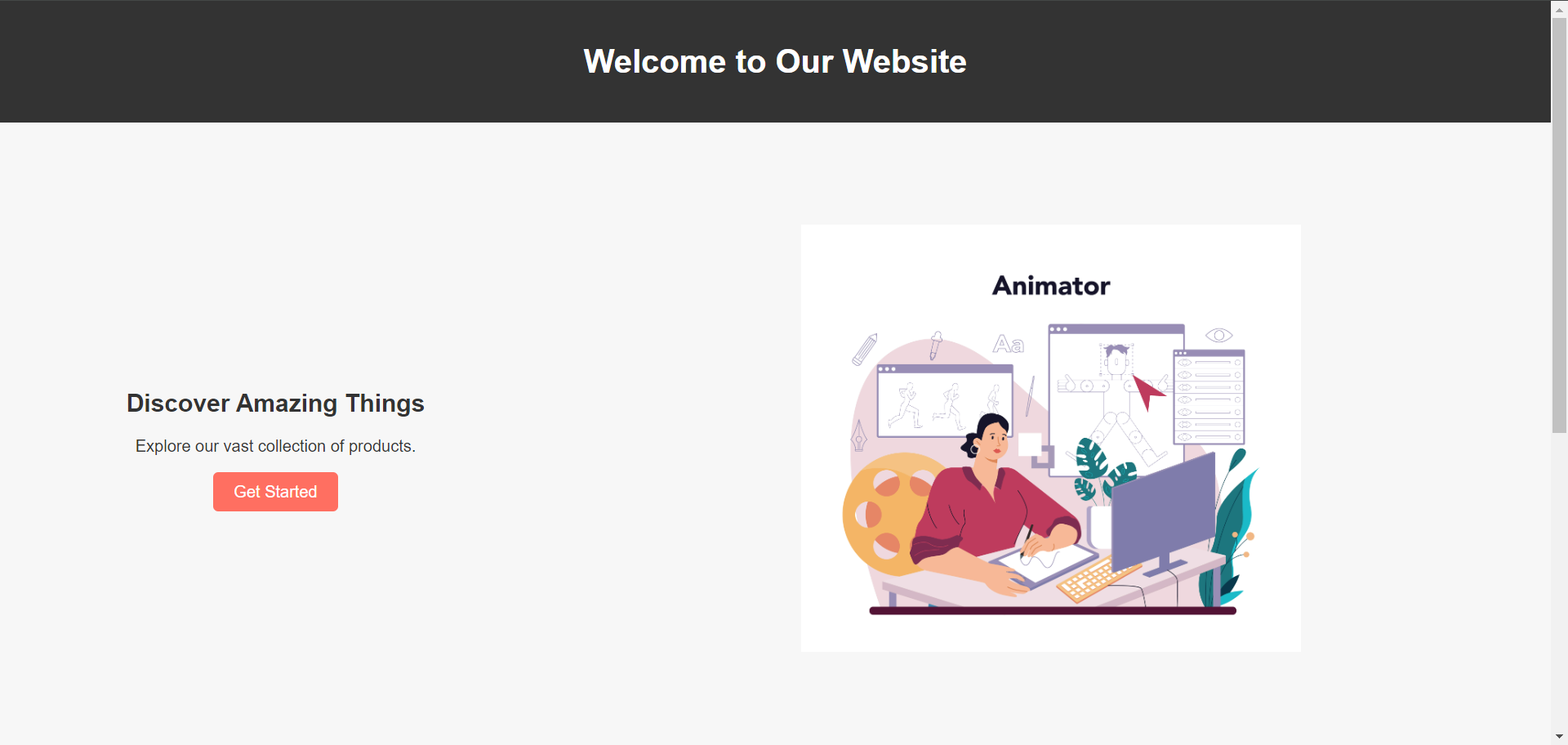
Preview hasil
Berikut ini preview hasil web sendiri dengan html dan css jika Anda berhasil membuatnya:

Penutup
Sekarang, setelah melalui langkah-langkah yang terperinci dalam pembuatan website menggunakan HTML dan CSS, Anda telah memperoleh pondasi yang kokoh dalam dunia pengembangan web. Meskipun kita hanya menyentuh permukaan dari apa yang dapat Anda lakukan dengan HTML dan CSS, Anda telah memulai perjalanan yang menarik dalam membangun kemampuan teknis Anda.
Ingatlah, proses belajar tidak berhenti di sini. Dunia pengembangan web selalu berkembang, dan ada begitu banyak hal baru untuk dipelajari dan dijelajahi. Jangan ragu untuk terus belajar, bereksperimen, dan mencoba hal-hal baru. Sementara Anda melangkah maju dalam perjalanan Anda, jangan lupa untuk berbagi pengetahuan Anda dengan orang lain dan menjadi bagian dari komunitas pengembang web yang luar biasa.
Dan yang terpenting, ingatlah bahwa kesabaran dan ketekunan adalah kunci keberhasilan. Meskipun mungkin terasa sulit pada awalnya, jangan pernah menyerah. Setiap langkah kecil yang Anda ambil membawa Anda lebih dekat kepada mencapai tujuan Anda.
Jadi, apa yang akan Anda buat dengan pengetahuan baru Anda? Apakah Anda akan membangun website pribadi, mulai sebuah blog, atau mungkin mencoba membuat aplikasi web sederhana? Dunia web menanti untuk Anda jelajahi, dan kesempatan tak terbatas ada di ujung jari Anda.
Selamat berkarya dan semoga sukses dalam perjalanan pengembangan web Anda!